Low-Fidelity vs. High-Fidelity Prototyp – Wie Sie die richtige Detaillierungsstufe auswählen
Ein Software Prototyp kann für Sie zum wahren Projektretter werden. Er beantwortet Ihre offenen Fragen, beseitigt Unklarheiten und hilft Ihnen dabei, eine bessere Lösung zu entwickeln. Damit diese Nutzenversprechen eingehalten werden und Sie maximal von einem Prototyp profitieren, ist es wichtig, dass Sie den richtigen Prototyp für Ihren Zweck und Ihre Fragestellung wählen. Die Auswahl der passenden Gestaltungstiefe ist dabei nicht leicht. Beginnend bei Papier-Prototypen, bei denen Sie die wichtigsten Elemente Ihrer Softwareanwendung grob skizzieren bis hin zu einem klickbaren High-Fidelity Prototyp mit interaktiven und dynamischen Inhalten. Welchen Prototyp wählen Sie für welchen Zweck? Welche Fidelity ist notwendig, um genau die wesentlichen Fragen in Ihrer aktuellen Projektphase zu beantworten?
In diesem Impuls definieren wir den Begriff Fidelity, stellen Ihnen die fünf Dimensionen von Fidelity vor und zeigen, für welchen Zweck Sie welche Fidelity wählen sollten.
Was ist eigentlich Fidelity?
Wenn Sie sich mit dem Thema Prototyping auseinandersetzen, begegnen Sie früher oder später dem Begriff der „Fidelity“. Low-Fidelity, High-Fidelity, Mixed-Fidelity. Doch was hat es eigentlich damit auf sich und was steckt konkret dahinter?
Online Wörterbücher übersetzen das englische Wort „Fidelity“ mit „Treue“, „Wiedergabetreue“ oder „Genauigkeit“. Diese Übersetzung lässt sich auf das Thema Prototyping transportieren. Die Fidelity eines Prototyps beschreibt die für den Nutzer ersichtliche Ähnlichkeit des Prototyps zum finalen Produkt. Also die Genauigkeit mit der das finale Produkt in einem Prototyp abgebildet wird. Doch wann ist jetzt ein Prototyp High- oder Low-Fidelity? Diese Frage hat sich auch die Raumfahrtbehörde NASA gestellt. McCurdy vom NASA Ames Research Center definierte dabei fünf Dimensionen von Fidelity:
- Visuelle Gestaltung
- Interaktivität
- Breite der Funktionalität
- Tiefe der Funktionalität
- Vollständigkeit des Datenmodells
Ein Prototyp ist also nicht unbedingt in der Gesamtausprägung High- oder Low-Fidelity. Vielmehr kann jede einzelne Dimension entweder Low- oder High-Fidelity sein. Wir vereinfachen diesen Sachverhalt und fassen die drei Dimensionen Breite und Tiefe der Funktionalität sowie Vollständigkeit des Datenmodells zu einer Dimension „Inhalt“ zusammen.
1. Dimension: Visuelle Gestaltung
Unter visueller Gestaltung ist die Gestaltung der Benutzeroberfläche der Software zu verstehen. Darunter fällt das Layout, das Farbschema, die Gestaltung der Bedienelemente, die Schriftart und Größe sowie die Platzierung von Bildern und Icons.
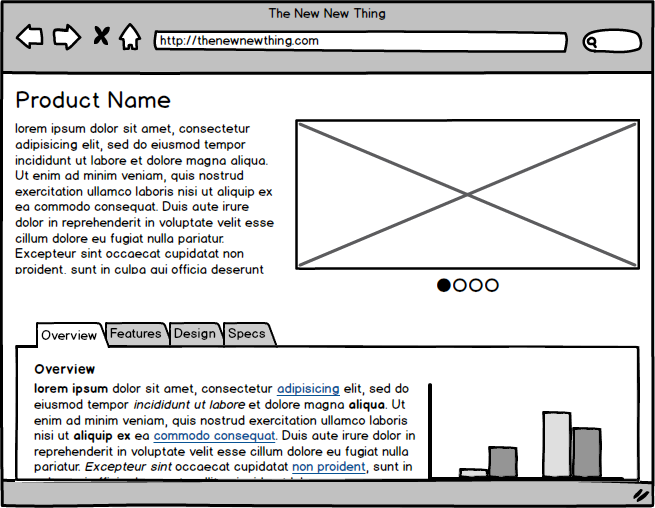
Die visuelle Gestaltung bei einem Low-Fidelity Prototyp fokussiert sich auf das grobe Layout und wird beispielsweise mit Stiften auf Papier oder digital mit einem Tool wie balsamiq aufgezeichnet. Bilder, Grafiken und Texte werden als Platzhalter abgebildet. Das Farbschema ist nicht im Scope und die Bedienelemente unterscheiden sich visuell vom finalen System. Eine Low-Fidelity Ausprägung der Dimension visuelle Gestaltung eignet sich, um schnell Konzepte und Gedanken zu skizzieren und intern im Projektteam zu diskutieren. Hauptprobleme können so frühzeitig und kostengünstig identifiziert werden.
Ist die visuelle Gestaltung des Prototyps High-Fidelity umgesetzt, dann lässt sich der Prototyp optisch nicht mehr von einer realen Anwendung unterscheiden. Der „Look“ des Prototyps entspricht dem einer realen Anwendung. Das Farbschema ist gemäß der Corporate Identity umgesetzt. Echte Bilder und Icons sind eingebunden und die Bedienelemente sind originalgetreu abgebildet. Ein High-Fidelity Prototyp hinsichtlich visueller Gestaltung eignet sich insbesondere zur Kommunikation außerhalb des Projektteams, z.B. mit Vorständen oder Lenkungsausschüssen. Damit können Sie Nutzer und Entscheider für das Projektvorhaben begeistern und einen ersten Schritt in Richtung Änderungsprozess gehen. Als Minimum Viable Product eignet sich ein visuell gut gestalteter Prototyp zudem auch für Gespräche mit Investoren, zum Einholen von Kundenfeedback oder für die Optimierung des Designs im Detail.
Üblicherweise ist die Dimension der visuellen Gestaltung in der Analyse und frühen Konzeptphase Low-Fidelity ausgeprägt. Wenn sich ein Lösungskonzept herauskristallisiert und gefestigt hat, kann daraus ein High-Fidelity Prototyp weiterentwickelt und als Kommunikations- und Marketinginstrument gegenüber Dritten verwendet werden.
2. Dimension: Interaktivität
Interaktivität beschreibt, wie Mensch und Prototyp wechselseitig miteinander agieren können. Somit widmet sich diese Dimension dem „Feel“ Ihres Prototyps.
Low-Fidelity Prototypen ermöglichen gar keine bis sehr wenig Interaktion zwischen Mensch und Prototyp. Die Inhalte sind statisch und die Bedienelemente besitzen keine Funktionalität. Wenn Interaktivität im Rahmen eines Low Fidelity Prototyps relevant ist, dann übernimmt meist ein Mensch die Rolle des Computers. Der Nutzer zeigt in einer Papierskizze auf ein Bedienelement und ein Usability Engineer präsentiert daraufhin eine neue Papierskizze, gibt Fehlermeldungen aus und hinterfragt das Handeln. Er simuliert die Antwort des Systems auf die Nutzeranfrage. Damit lassen sich bereits erste Workflows und Funktionen überprüfen.
Low-Fidelity Prototypen
Bei interaktiven Prototypen (High-Fidelity) ist das Bedienkonzept vollständig abgebildet. Der Nutzer navigiert selbständig durch den Prototyp und das System antwortet automatisch auf dessen Eingaben. Es erscheinen Fehlermeldungen bei Falscheingaben und Drag&Drop Funktionen sind umgesetzt. Tooltips werden bei Mouseover eingeblendet, Buttons verändern Ihre Farbe und Akkordeons werden bei Klick auf- und zugeklappt. Interaktionsmöglichkeiten machen Ihren Prototypen erlebbar und steigern die Qualität Ihres Prototyps als Kommunikationsmedium. Wenn Sie Ihre Hausaufgaben richtiggemacht haben, dann begeistern Sie durch diese Dimension Ihre zukünftigen Nutzer und die Entscheider in Ihrem Unternehmen. Der Hauptnutzen eines hochinteraktiven Prototyps liegt allerdings in der Möglichkeit ausgiebiger Usability Tests. Ein High-Fidelity Prototyp zahlt damit direkt auf das Ergebnis und die Qualität Ihres Produkts ein.
3. Dimension: Inhalt
Die dritte Dimension definiert zum einen die Vollständigkeit des Datenmodells und zum anderen die Funktionsbreite sowie Funktionstiefe. Die Unterscheidung der Fidelity ergibt sich daher aus den Fragen wie viel Inhalt im Prototyp umgesetzt ist und was der Scope des Prototyps ist.
In einer Low-Fidelity ausgeprägten dritten Dimension sind Überschriften ausformuliert. Somit können erste Aussagen über die Informationsarchitektur getroffen und die Selbstbeschreibungsfähigkeit der Anwendung getestet werden. Texte, Artikel und Produktbeschreibungen sind häufig Blindtexte, die sich mit Hilfe von Textgeneratoren schnell erzeugen lassen. Dies ist ausreichend, um Auswirkungen von Textlängen auf das Layout und Design abzuschätzen. Funktionsseitig ist bei einem Low-Fidelity Prototyp in dieser Dimension nur wenig umgesetzt. Weder in der Funktionsbreite noch in der Funktionstiefe.
Es ist naheliegend, dass Sie in dieser Dimension nur so wenig wie möglich und so viel wie nötig realisieren. Wenn Sie eine Business Applikation realisieren, dann sind vielleicht Überschriften zur Bewertung der Informationsarchitektur ausreichend, während bestimmte Kernfunktionalitäten bis ins Detail abgebildet werden müssen. Bei einem Wiki hingegen müssen sie wenig Funktionalität dafür viel Wissen in Form von ausformuliertem Text abbilden.
Je mehr Daten hinterlegt sind (z.B. Texte oder Tabelleninhalte), je mehr Funktionen umgesetzt sind und je originalgetreuer diese Funktionen abgebildet sind, desto stärker wandert diese Dimension in Richtung High-Fidelity. Dieser Sachverhalt trifft natürlich auch auf alle anderen Dimensionen zu.
Fazit
Die richtige Fidelity eines Prototyps auszuwählen ist nicht einfach. Anforderungsgetrieben und zielorientiert müssen Sie sich über jede Dimension im Klaren sein, welche Ziele sie mit dem Prototyp erreichen wollen. Prinzipiell gilt: je früher die Projektphase, desto geringer die Fidelity. Sie sollten nach dem Motto „fail quick and cheaply“ agieren. Je konkreter der Lösungsraum ist, desto geeigneter sind High-Fidelity Prototypen. Sie ermöglichen ausgiebige Usability Tests und tragen wesentlich zum Erfolg Ihres IT-Vorhabens bei. Zudem eignen sich High-Fidelity Protoypen perfekt als Kommunikations- und Martketinginstrument und begeistern Vorstand, Kunden und Nutzer. Zusatznutzen von High-Fidelity Prototypen: Sie erhalten ein sehr gutes Review Ihrer Anforderungen. Denn wenn Sie basierend auf Ihrer Spezifikation keinen Prototyp umsetzen können, dann erst recht kein IT-System.
Prototyping und Usability Engineering ist Ihr Thema? Erfahren Sie mehr über unser langjährige Kompetenz und Erfahrung oder kontaktieren Sie uns direkt!